Applying Brand Styles to Post Content
- Branding Organization Widget
- Formatting a Section of a BU Landing Page
- Formatting a Promo Box of a BU Landing Page
- Formatting an Event
Branding Organization Widget
A special Widget has been included in the Faculty of Computing & Data Sciences theme in an effort to apply a distinguished visual experience for sub-branded organizations of CDS (such as BU Spark!).
Where can the widget be used?
It's accessible from every editable page, post, program, story, statistic, and profile type within the WordPress admin.
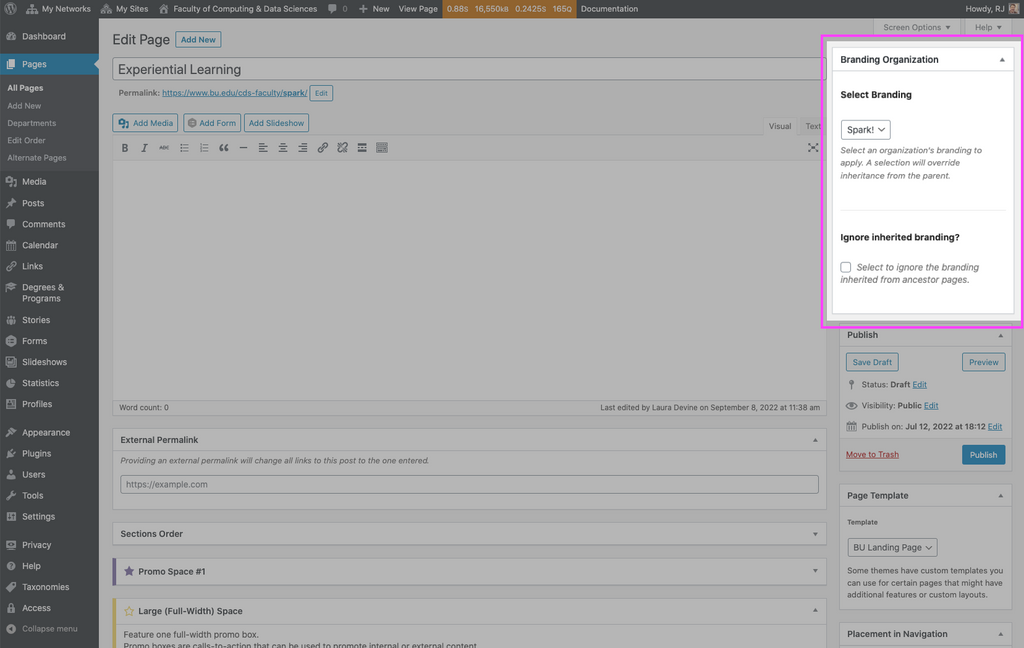
The widget itself is labeled Branding Organization and looks like this:

Select Branding
Select an organization from the dropdown to apply its visual branding to the page, post, program, story, statistic or profile you may be editing. Your setting will apply upon selecting the Publish/Update button on the admin page.
NOTE: If you're editing a parent, page with sub-pages nested within, the branding you select here will apply to all nested pages by default.
Ignore Inherited Branding?
Checking the "Select to ignore the branding inherited from ancestor pages." checkbox will override and default to the CDS visual branding.
Format a BU Landing Page Section or Promo Box (BU Spark! as an Example)
On BU Landing Page templates ONLY: Promo Boxes and entire sections can also be visually-styled to align with CDS partners and brands such as Spark!. Essentially: if there's a Custom CSS Class input text field within a part or section of the BU Landing Page, it can be made Spark!.
Here's an example of how to adjust a section of BU Landing Pages and how to adjust an individual Promo Box:
Landing Page Sections
1. From the WordPress Admin: navigate to the BU Landing Page in question that you would like to alter sections or Promo Boxes to be branded Spark!

2. Click on Promo Space #1.

3. In the Promo Space Custom Class(es) text input field, type in "spark".

4. Click on Update.

5. Click on View page.

6. Observe how the Promo Space #1 has adjusted to visually align with BU Spark.
NOTE: This adjustment can be made to any of the other BU Landing Page sections with a similar text input field.

Promo Boxes
1. To adjust and edit only individual Promo Boxes: Click on Edit Page.

2. Remove the word "spark" from the Promo Space Custom Class(es) text input field.

3. On one of the Promo Boxes within this Promo Space #1, click the arrow on the right side to expand for more options.

4. Within this Promo Box: In the Custom Class(es) field, type in "spark".

5. Click on Update.

6. Click on View page.

6. Observe how an individual Promo Box has now been updated to appear as Spark! branded.

Format a Calendar Event to be Branded Spark!
To add the brand styling to an event, simply save the event in BU Calendar with a topic that represents the brand or organization. In this case, take a relevant event in BU Calendar and save it with a TOPIC of "Spark". Due to updating infrastructure speeds, the resulting branding should render on the event in question in all instances where it appears on the sites theme within 30 minutes, to an hour.