Stories, a Custom Post Type
CDS serves to be the connector of people and resources from across the Boston University landscape. Every person comes with knowledge and experiences with their specialties and concentration from a journey of projects — a story to tell. With a custom Story post type, every person gets a spotlight to share their journey and experiences.
A Story post type comes with a:
- Post Title, for the name of the individual making the post.
- Featured Image, to upload a portrait. See note below.
- Application Domain, a selection field to search, add and select an individual's Application Domain.
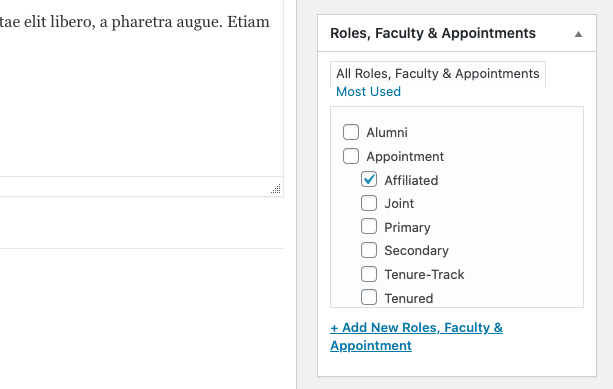
- Roles, Faculty & Appointment, a selection field to define or select the Roles, Faculty & Appointment held by the individual.
- Two Content Entry Fields, for relevant headlines and content to elaborate on specialty, projects, and experience.
- Image Gallery, a space to show select slides and documentation reinforcing concentration.
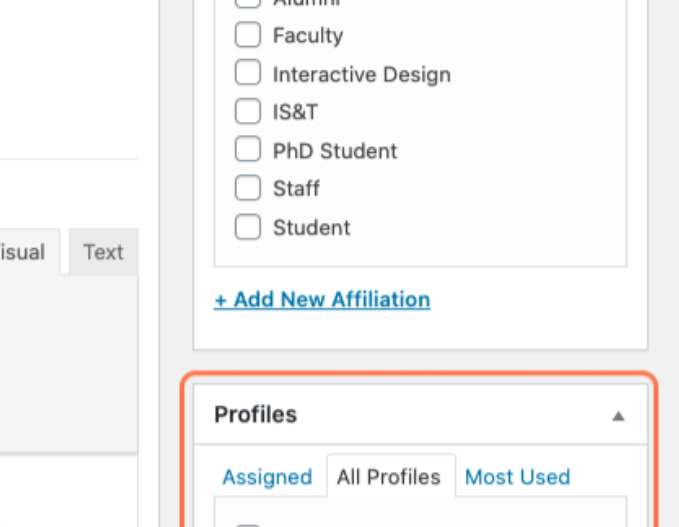
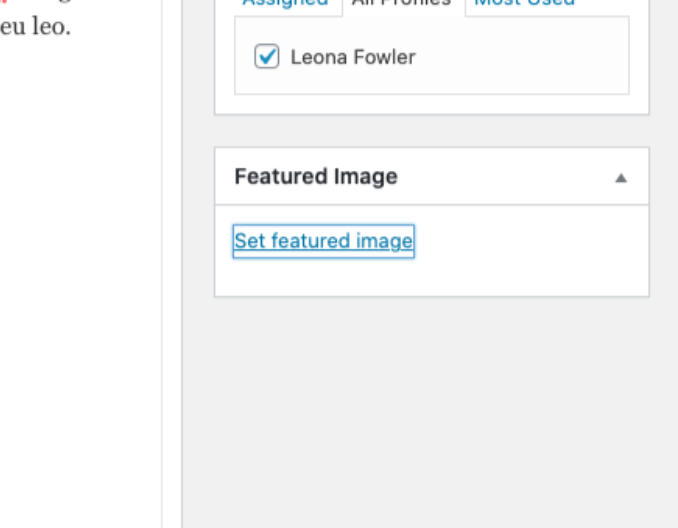
- Profiles, a selection field to search and link any profile that may be available.
- Spark Setting, a checkbox widget defining if this individual is associated with BU Spark.

NOTE: Story post Featured Images (and Profile Images, for that matter) should always be pre-cropped to a square, 1:1 aspect ratio, sized anywhere from a minimum 300px x 300px and up. Please consider file size when uploading content to the media library for the sake of users download speeds on mobile devices and networks.
How to set up a Post
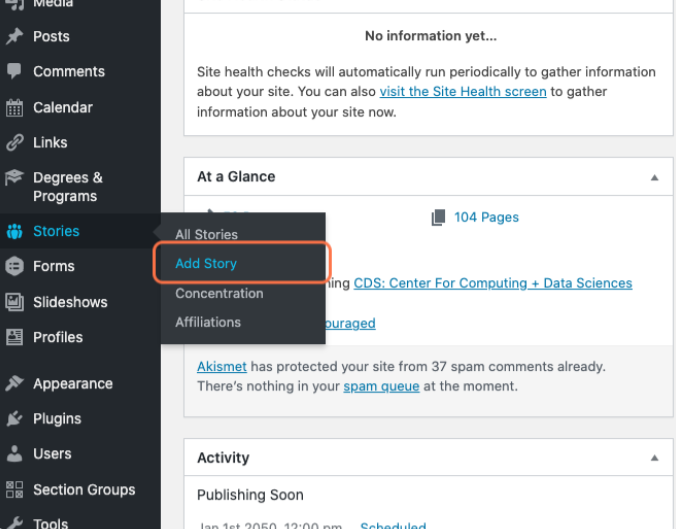
1. From the WordPress Dashboard sidebar: hover over Stories and click on "Add Story".
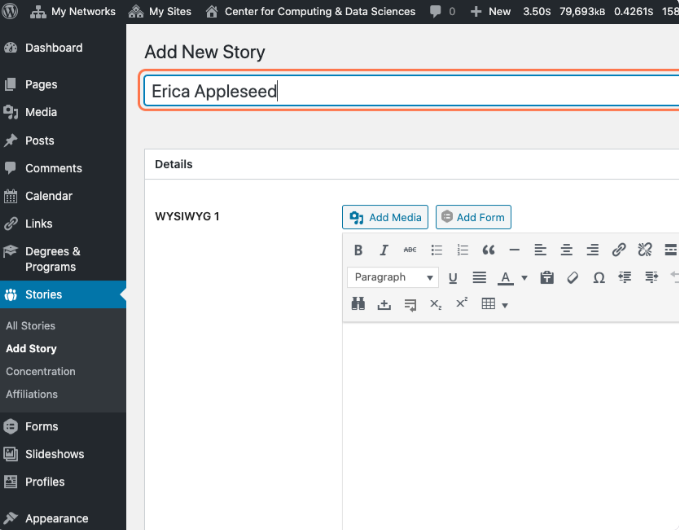
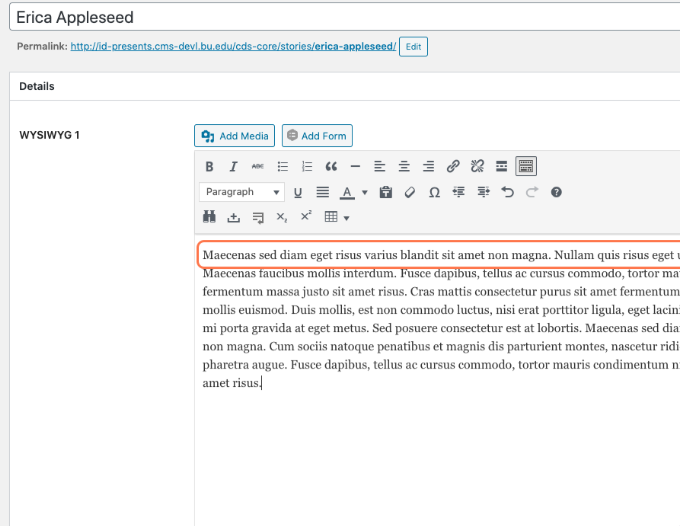
2. Enter the name or Title of the individual this Story post is for. In this case, we're using "Erica Appleseed" as an example.

3. Time to tell a story! Use the "WYSIWYG 1" field [short for What You See Is What You Get] to include content with headlines, format-able text and links that elaborate on the individual's concentration and experience within their specialty.

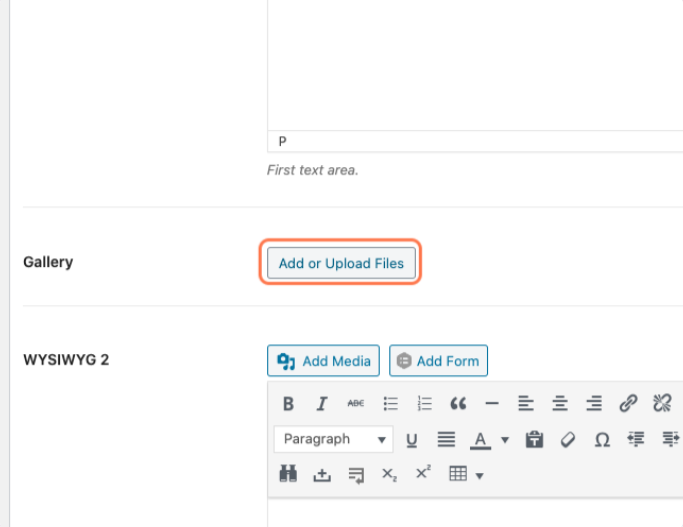
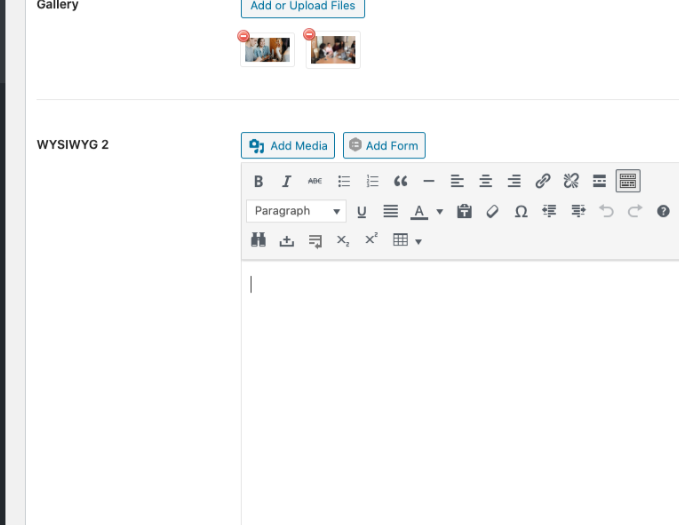
4. Click on "Add or Upload Files" to include supporting project images, case studies, presentation title slides, and other relevant image content from the media library.

5. Include any relevant or supporting information in the WYSIWYG 2 field to summarize. This is a great place to leave any links to past work, the individual's profile (CDS or otherwise, if applicable), and professional social network platforms such as LinkedIn.

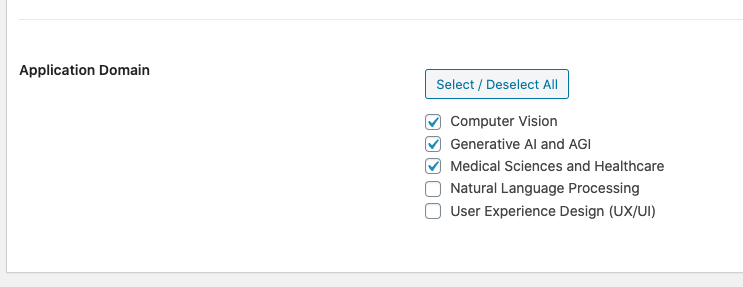
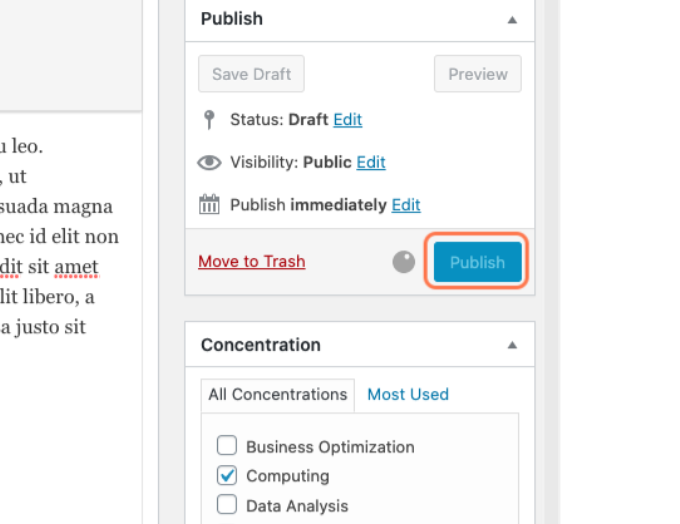
6. Click or add any relevant Application Domain term(s) that apply to this post. In this example, we're selecting "Computer Vision", “Generative AI and AGI” and "Medical Sciences and Healthcare".

7. Select or add any relevant Roles, Faculty & Appointments term(s) that apply to this post. In this example, we're selecting "Alumni" and "Staff".

8. If this post is related to an existing CDS profile, it can be selected from the Profiles widget meta field.

9. All that's left is to add a portrait of the individual to this post. Click on "Set Featured Image" to select one from the Media Library.

10. When everything's settled, click Publish to make the Story post public.

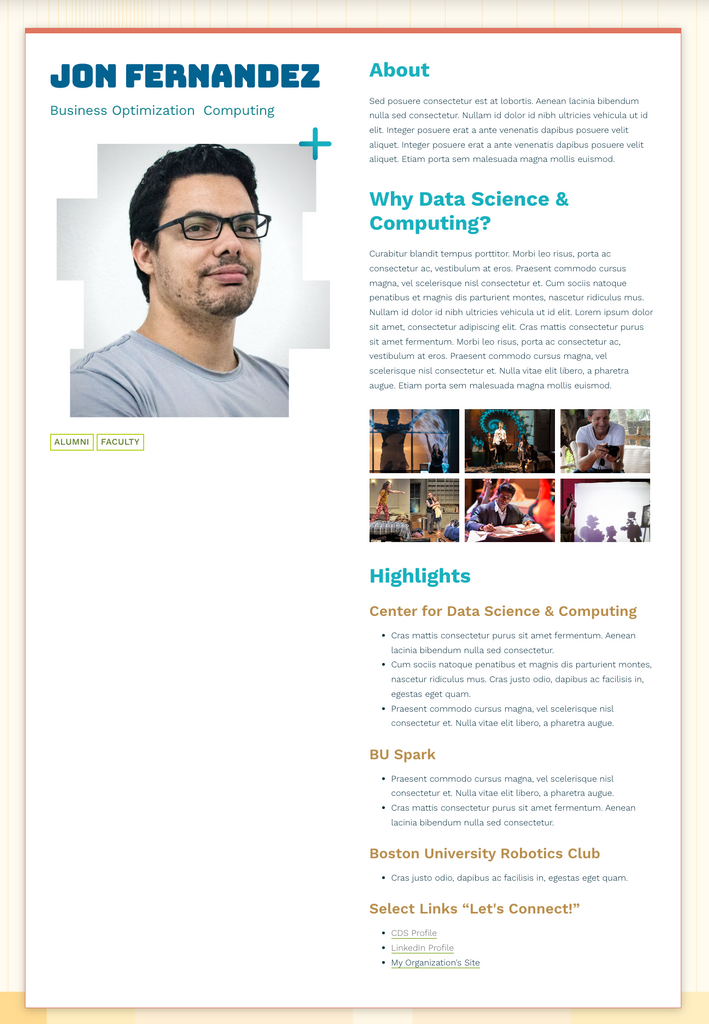
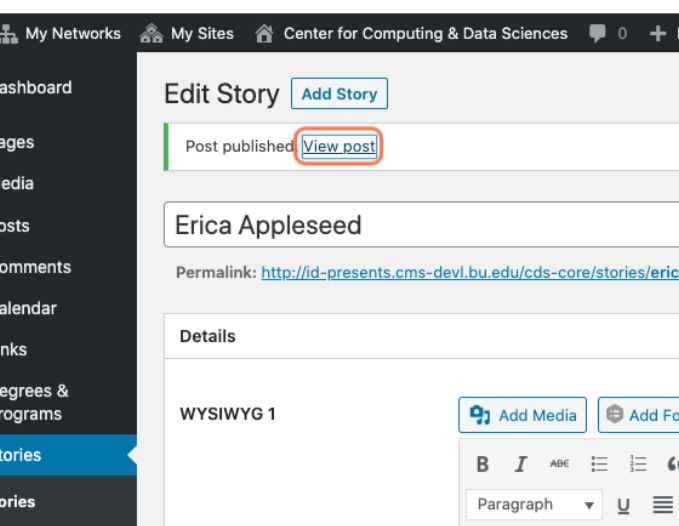
11. To view your newly-created Story post, click on View Post once it's been published and the browser has reloaded.

How do Story Posts Connect Across the Site?
Related Stories

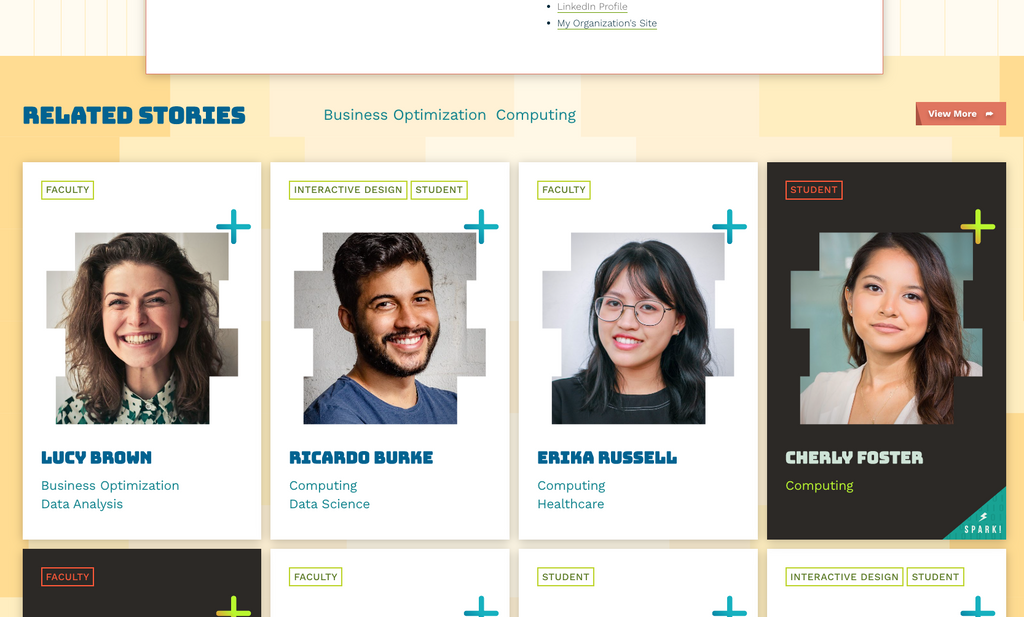
As a Story post is just one of many for any number of concentrations or affiliations — because of this, there's an automatically-generated section following every post type for displaying Related Stories. Links in this section connect users to other Story posts or a set up filtering page (see "Adding Filtering of Stories" below) for viewing Story posts related to any Concentration, Affiliation keywords — or to "View More" Story posts altogether.
Adding Filtering of Stories

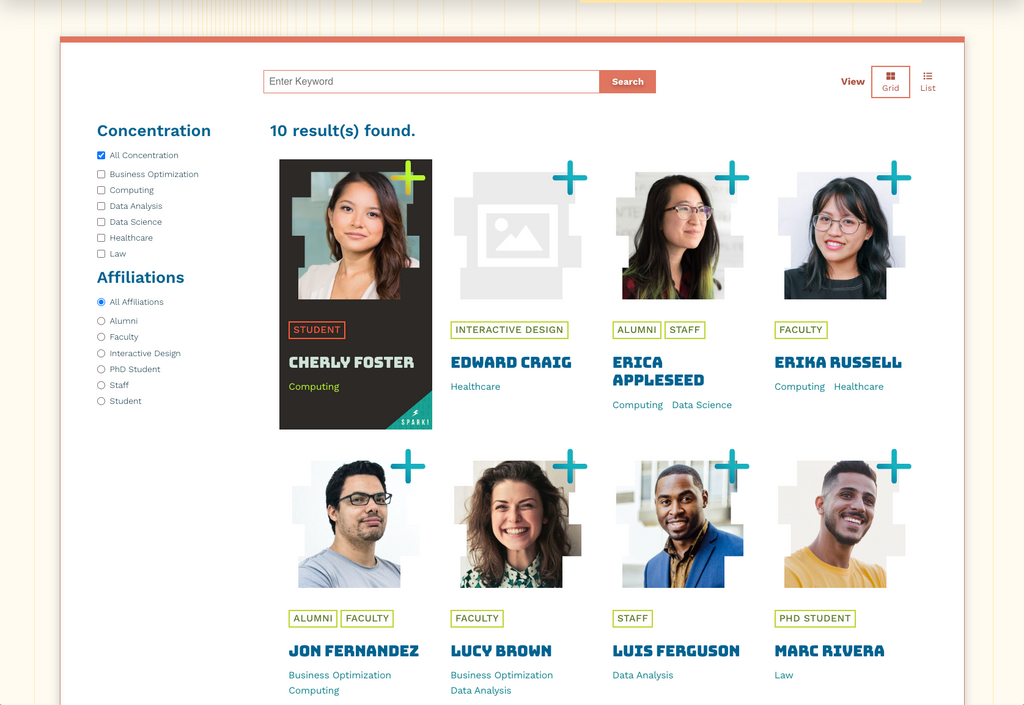
Story posts can be collected and organized for at-a-glance browsing using the Filtering page template. Once created and set up, this page serves as the central hub for which all Story posts can link back to.
NOTE: Once a Filtering page with the Story post type has been established, please contact BU Interactive Design to provide the permanent URL for which it's located at to facilitate a connection with all established Story posts.
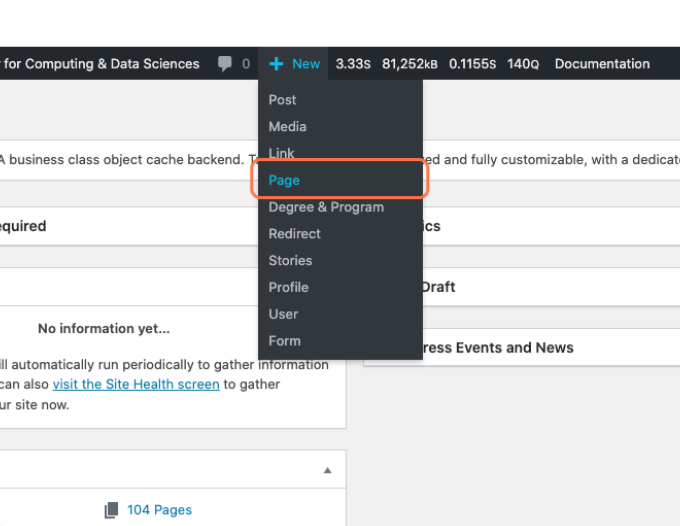
1. From the WordPress Dashboard sidebar: hover over "+ New" and click on "Page".

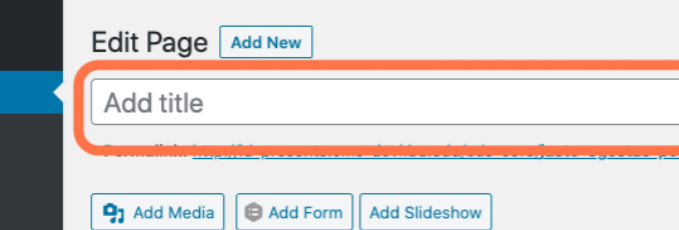
2. Enter a Title for reference within the Page Order of your site.

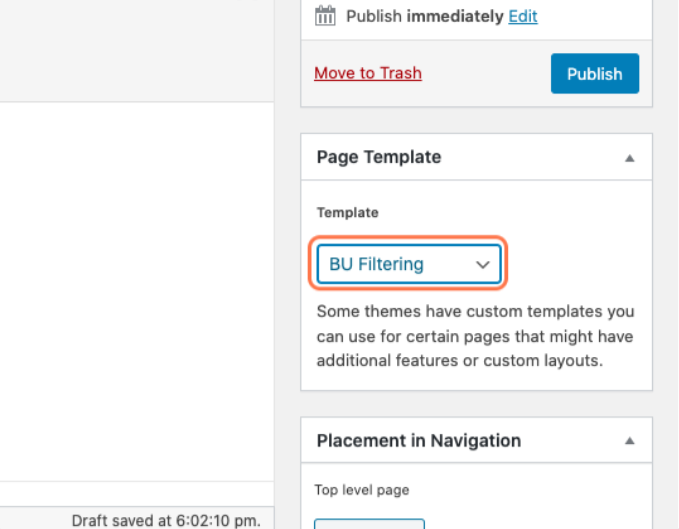
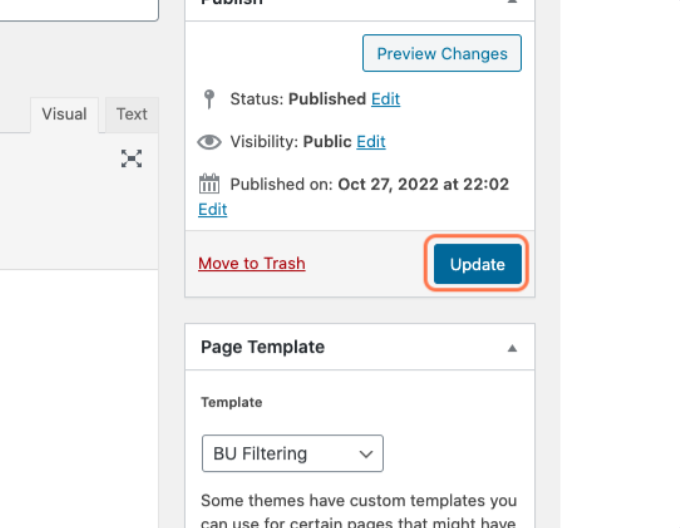
3. Select "BU Filtering" from the Page Template dropdown.

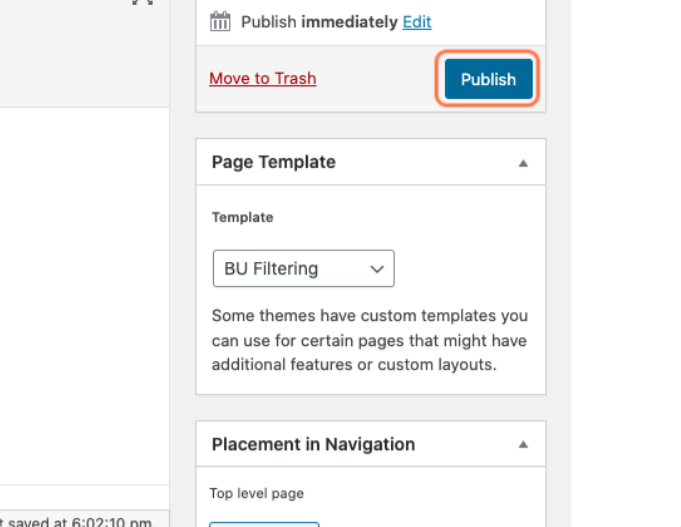
4. Once a location for the page has been established within Placement in Navigation. Click on "Publish".

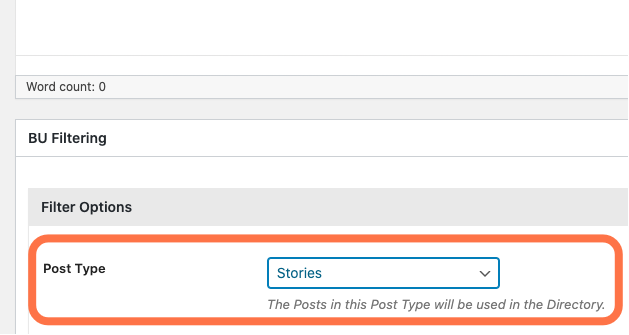
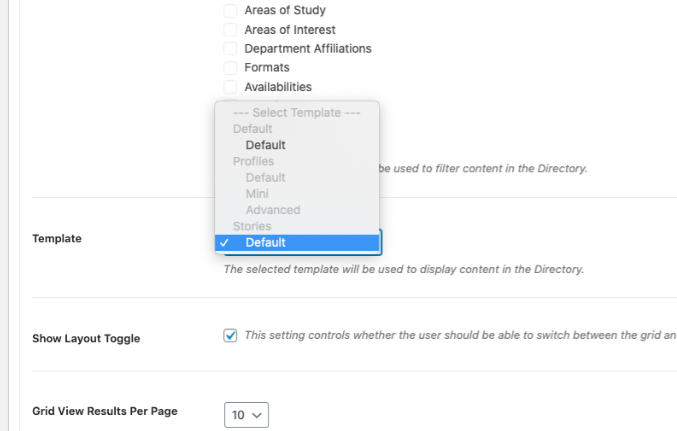
5. After the page reloads, select "Stories" from Post Type dropdown.

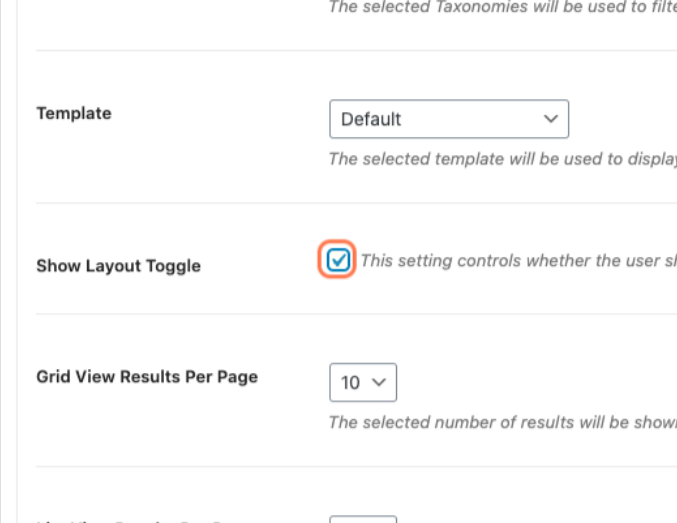
6. Select the "Default" option under Stories from the Template dropdown.

7. Ensure Show Layout Toggle is checked if users should be able to filter between a Grid view and a List view.

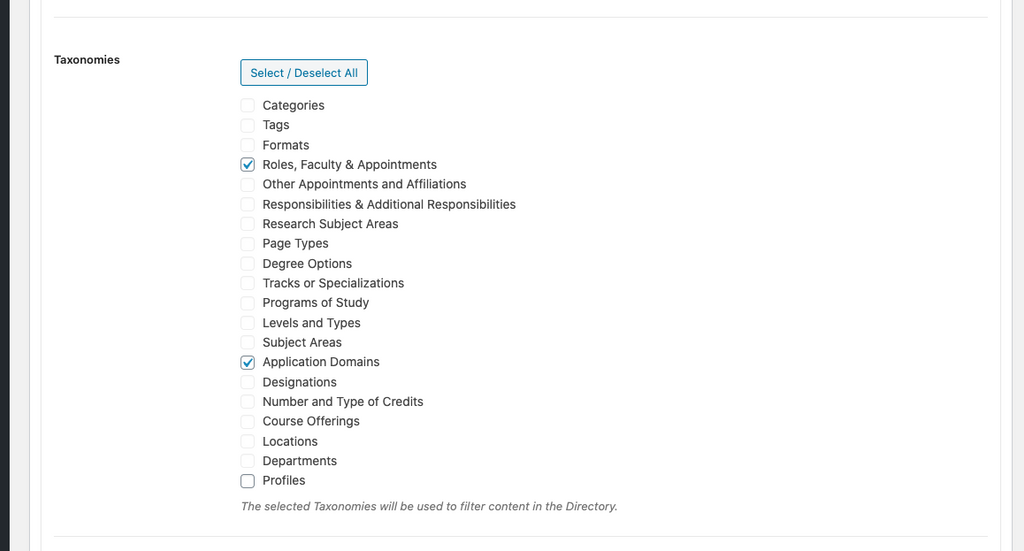
8. Be sure that "Roles, Faculty & Appointments" and "Application Domains" are checked under Taxonomies.

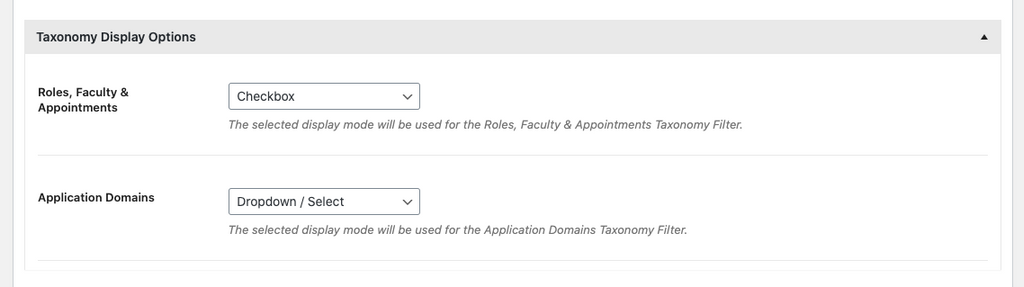
9. In the final section, “Taxonomy Display Options”: select the appropriate format of option selection for each taxonomy from the drop-downs.
The formatting can be either Checkboxes, Radio options, or Drop-downs. Be mindful of what format is appropriate for each taxonomy. Checkboxes allow for the most extensive control: being able to select multiple options. Radio options and the Drop-downs are limited to a single option.

10. With all settings set, click on "Update".

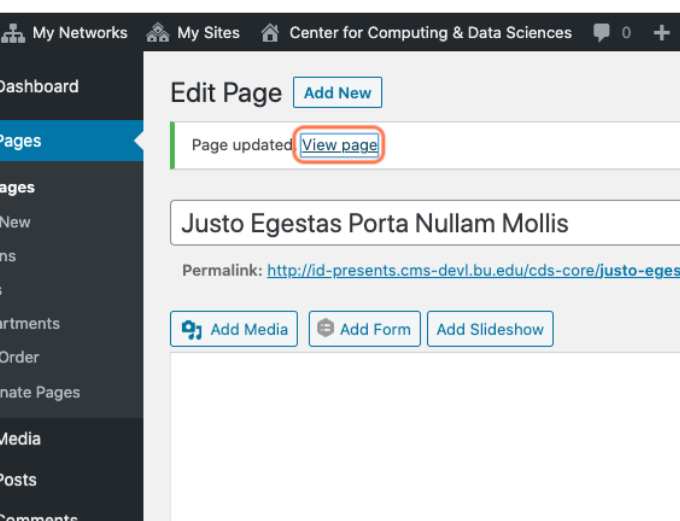
11. To view the newly created filtering page, click on "View Page".

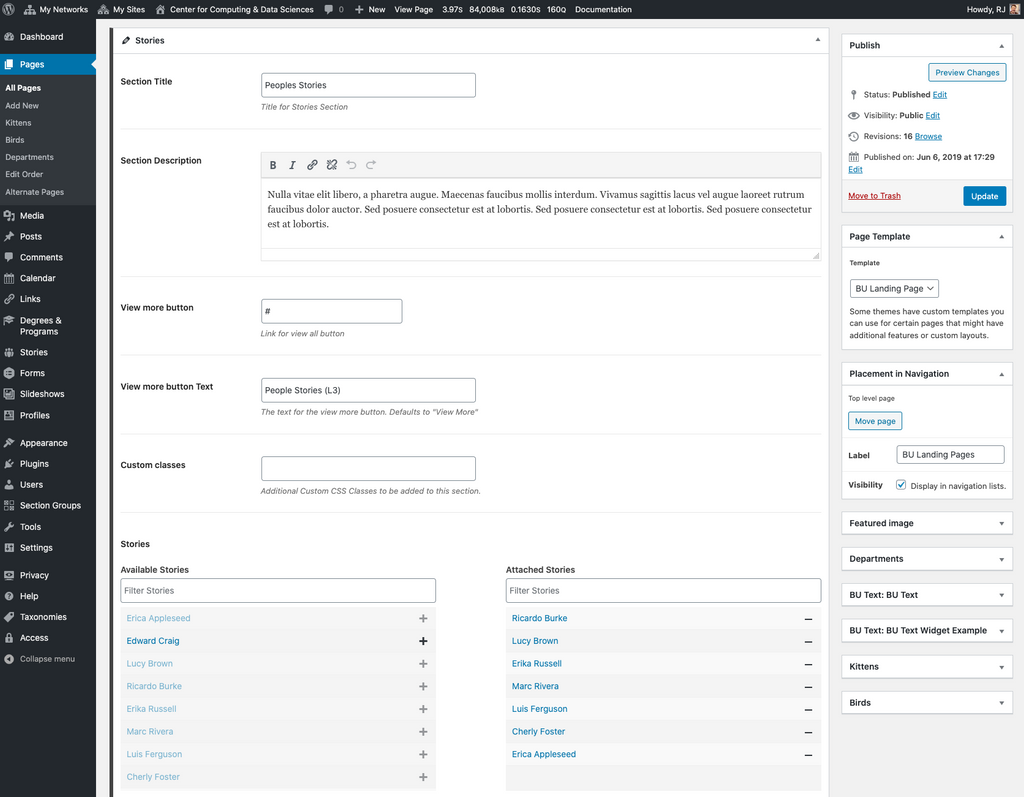
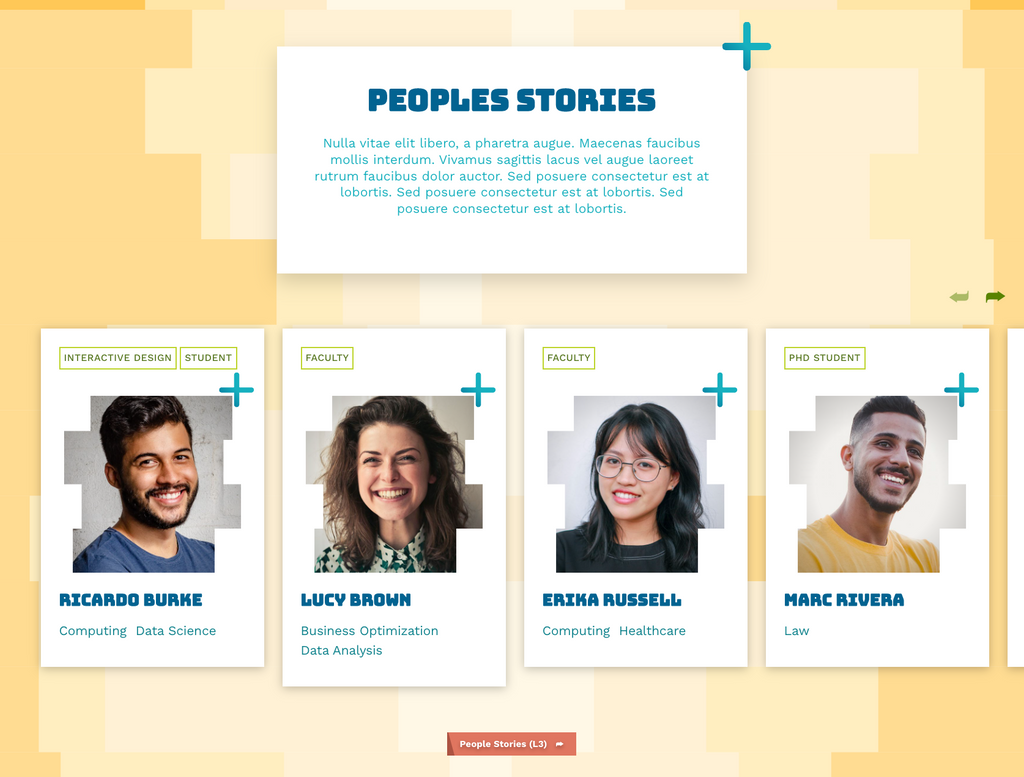
Showcase Stories with the BU Landing Page Section

As part of the Landing Page template, there's a special section included for showcasing (up to 8) recent Story posts. This area is where a section title, description, button to a directory page(see filtering above) and Story posts can be managed.