Updating The Newsletter Sign-Up

Residing just before the footer area and following page content, the Newsletter Sign-Up space is designed to entice new users to sign up to receive updates for future engagement. It takes the form of a widget utilizing the entire Footbar space on every page just before the footer(where contact, copyright, and social info exist).
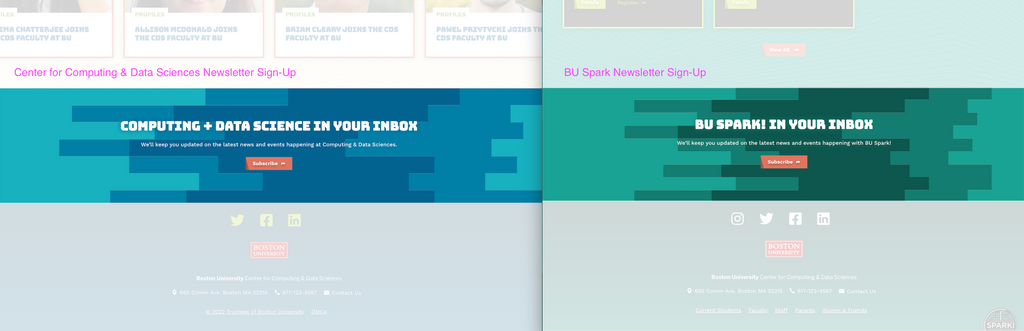
There are two variations for this component and they are made up of basic HTML markup.
- Center for Computing & Data Sciences Sign-Up
- BU Spark! Sign-Up

Locating, Editing the Newsletter Sign-Up Block
Instructions to adjust the content and a backup code for each are provided below.
1. Visit the WordPress Admin Dashboard for the Faculty of Computing & Data Sciences site.
2. In the sidebar on the left, hover over Appearance. Click on Customize.

3. In the Customizer sidebar, click on Widgets…

4. Click on Footbar…

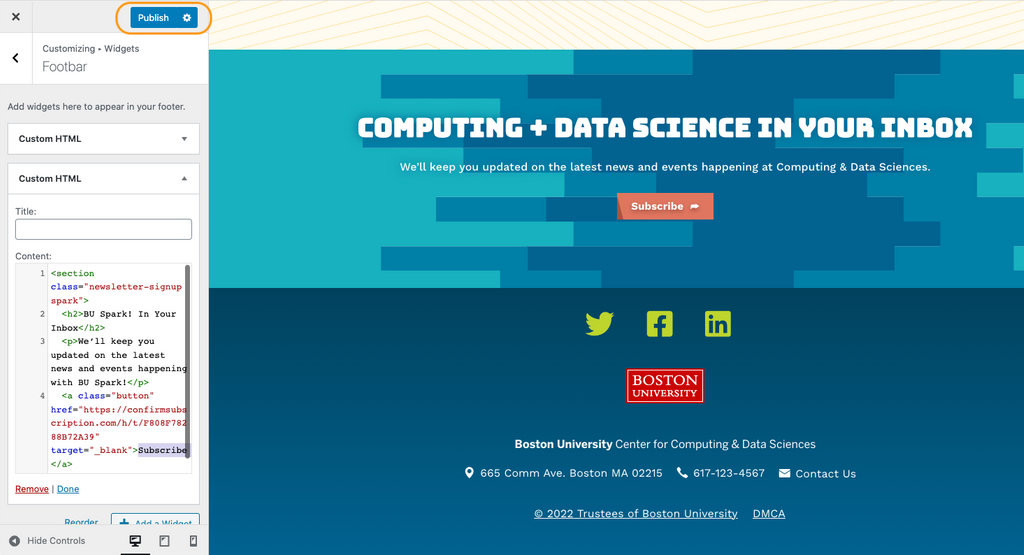
5. Click on the Edit widget Arrow to the right: Custom HTML

6. From here, you'll be able to edit content and even the link URL in between the tags provided.

7. Edit the title (as seen in image), the subtitle or button link or text from this area. The screen should update with any modifications to preview.
8. (Optional) To edit the BU Spark! Newsletter Sign-Up, navigate to the last Custom HTML Widget and edit it by selecting the Edit Widget Arrow to the right.

NOTE: This BU Spark! variation of the Newsletter Sign-Up will only appear on pages tagged BU Spark!
To view it in the customizer: navigate to the page in question.
9. Once all adjustments are in and have been proofread and tested in the live preview of the Customizer, click Publish.

Congrats! You've updated the Newsletter Sign-Up widget!
Backup of Markup Code
The emergency code below is available to replace markup in the unlikely event anything were to render broken or would need to be reset to the default. Select content such as the headline, paragraph, URL and button text should be adjusted to whatever is appropriate.
Computing & Data Sciences Newsletter
<section class="newsletter-signup"> <h2>Computing + Data Science In Your Inbox</h2> <p>We’ll keep you updated on the latest news and events happening at Computing & Data Sciences.</p> <a class="button" href="#CDS-NEWSLETTER-URL-SIGN-UP" target="_blank">Subscribe</a></section>
BU Spark! Newsletter
<section class="newsletter-signup spark"> <h2>BU Spark! In Your Inbox</h2> <p>We’ll keep you updated on the latest news and events happening with BU Spark!</p> <a class="button" href="#SPARK-NEWSLETTER-URL-SIGN-UP" target="_blank">Subscribe</a></section>
