Site Footer and Address

Editing the footer address
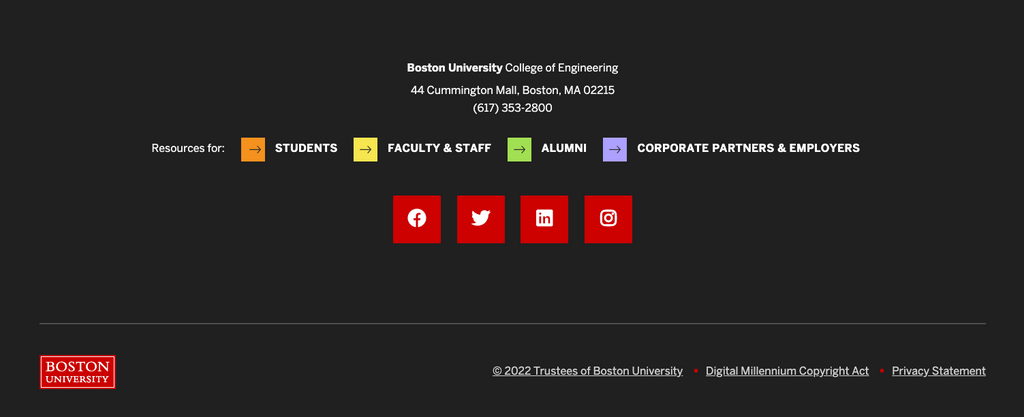
You can choose to put an address in the footer by going to Appearance > Customize and expanding the footer section. The address can be stored in the Additional Information box.
You’ll need to use the proper HTML tags for everything to work correctly. As you update this, please ensure your address follows the pattern below:
<div class="footer-brand">
<a class="brand-logotype has-title brand-container has-parent" href="/eng/" rel="home">
<span class="brand-part-logotype">Boston University</span>
<span class="brand-part-parent">College of Engineering</span>
</a>
</div>
<address>44 Cummington Mall, Boston, MA 02215<br />
<a href="tel:617-353-2800">(617) 353-2800</a>
</address>
Editing the footer links
The College of Engineering site utilizes the Utility Menu in the Footer Links section of the site. To learn more about how to edit this menu, see Edit the Utility Navigation. Be aware that any changes made to this menu will also be reflected in the Utility Navigation section of the Mega Menu.
Adding social links
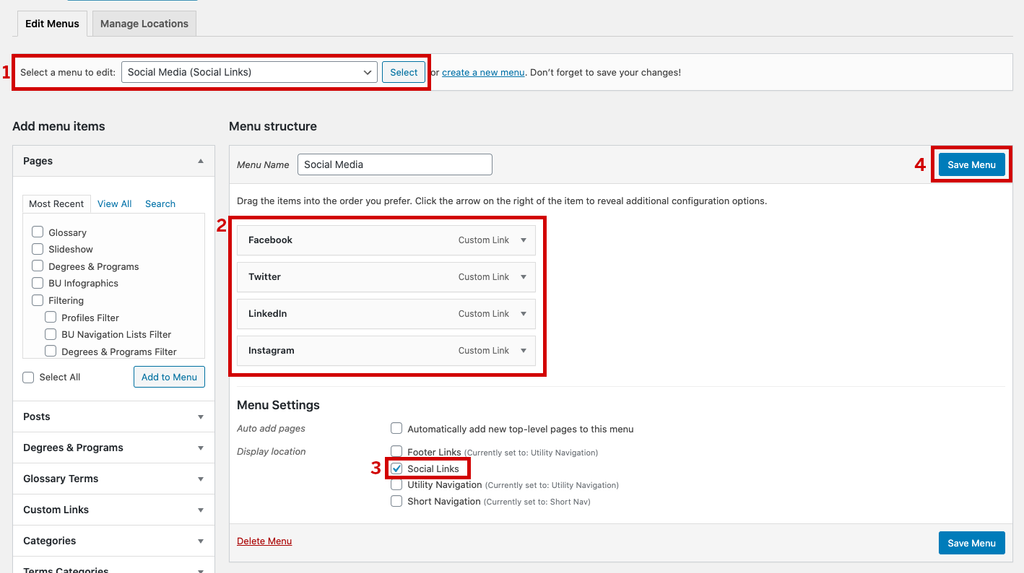
- Go to Appearance > Menus and select “Social Media” menu from the drop down at the top.
- Add, edit, or delete links to your social media services. Popular social media services, such as Facebook, Twitter, Instagram, and LinkedIn, will show using their icon automatically, instead of link text.
- Under Menu Settings, be sure the Social Links box is checked.
- Save Menu.
You can always come back to Appearance > Menus to edit this menu again later.