Accessibility
Compliance with accessibility standards is important both for adhering to BU web standards and for ensuring your visitors have a good experience on your site. If that’s not enough to convince you accessibility is important, consider this: Google bumps up pages with well-structured, valid HTML and CSS in their rankings. When you put accessibility first, you naturally provide good, well-structured content—and that will naturally improve your search rankings. It’s also a requirement for new websites under the BU Minimum Web Accessibility Standards (MWAS).
Improve your content by familiarizing yourself with accessibility standards and following this guide on TechWeb, which provides ten easy things you can do now to improve your content.
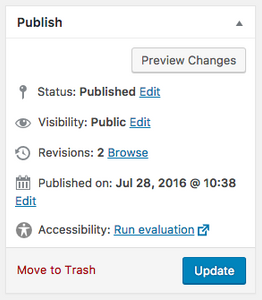
Immediately after you publish content and periodically as you change and update content, we also recommend running an accessibility check. You can do this right from the Publish box on the page you’d like to check. You’ll receive a report with recommendations for improving your content’s accessibility.

On writing alt text
Alt text is the number-one way you can make your images accessible to screen readers—and Google too! But how do you write good alt text?
The number-one problem with alt text (besides the lack of it altogether!) is that it’s not meaningful and descriptive. Say you choose “photo of man” as your alt text—that might not tell the whole story of the accompanying image. If, for example, the “photo of man” text went with a portrait photo of Martin Luther King, Jr., then the alt text “Martin Luther King, Jr.” would be much more effective.The ultimate goal of alt text is to supply context (if there is any) that might not be readily apparent to every user. In this case, better alt text would read like a photo caption from a news piece.
Not everything needs alt text, but you should always make a considered determination whether to use it, and check the alt text for all photos or graphics. Bad alt text, or neglecting to include it, is worse than leaving the alt text deliberately empty. The “deliberately” is important there. There are only a few specific instances where this is appropriate. The diagram below will help you write good, accessible alt text whatever the situation.